#100DaysOfCode - Day 20: Blazor Authentication Success!
1 min
Happy Veterans Day Folks!
Today’s been a pretty good day for me, as I got to use JetBrains Rider all day, and learned a number of workflows that make my development a bit more efficient (Ctrl+Shift+F` is my favorite, then changed/uncommited files organized by folders is my 2nd favorite). Of course, the best part is definitely ReSharper / quick feedback on issues in the solution (much quicker than Visual Studio), which is helpful for big projects.
For personal development, I’ve been able to take some time to lock down my SecretSanta application, which now has login functionality using Email, Facebook, Twitter, or Google.
The setup was pretty straight forward (see my last post with a link to here) for the core security functionality, but I had ran into some issues trying to merge my existing database and the existing database, tied to EF migrations.
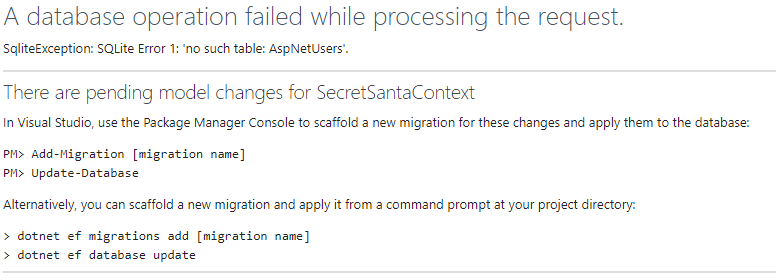
After fixing the references to use my singular SecretSantaContext, I hit a SQL issue:

Which was partially esolved by adding to the below to the OnConfiguring function in the DbContext:
base.OnModelCreating(modelBuilder);
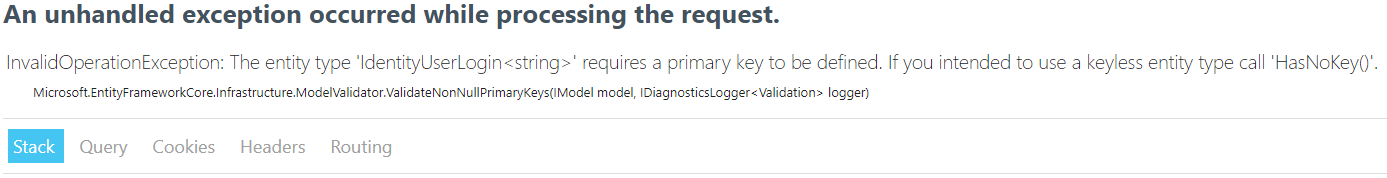
by leading me to the following error:

… resolved by running a migration/update from within the SecretSanta project ![]()
dotnet ef migrations add MyAuthenticationMigration
dotnet ef database update
Anyways, after passing that hurtle, I was easily able to secure the application using tags for my .razor pages.
This is what that looks like in code.
<AuthorizedView>
<Authorized>
<h1>Hello, logged in user!</h1>
<Authorized>
<NotAuthorized>
<h1>Please log in, anonymous user</h1>
<NotAuthorized>
</AuthorizeView>
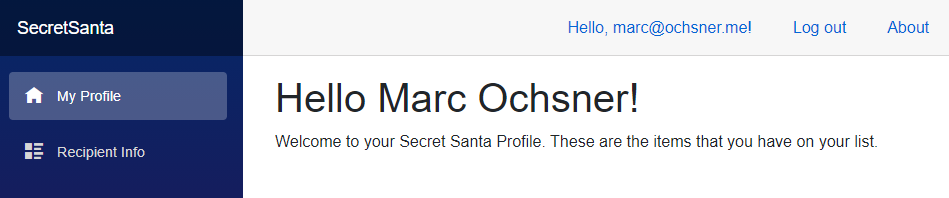
Oh, and here’s a little teaser of the site!

Happy Coding!